Type: UX-Design.
Umfang: Gestaltungskonzept, Logo, Klick-Dummy der Webseite.
Besonderheiten: Die Arbeit ist im Rahmen der UX-Design-Fortbildung entstanden. Der Name „Zweite Liebe“, der Claim „Second Hand für Fashionlovers“ und die Zielgruppe waren vorgegeben. Dazu sollte ein Gestaltungskonzept, Logo und die Gestaltung einer Webseite als Klick-Dummy für eine mobile Version und eine Desktop-Variante entwickelt werden.
Zeitraum: 2022
Gestaltungskonzept
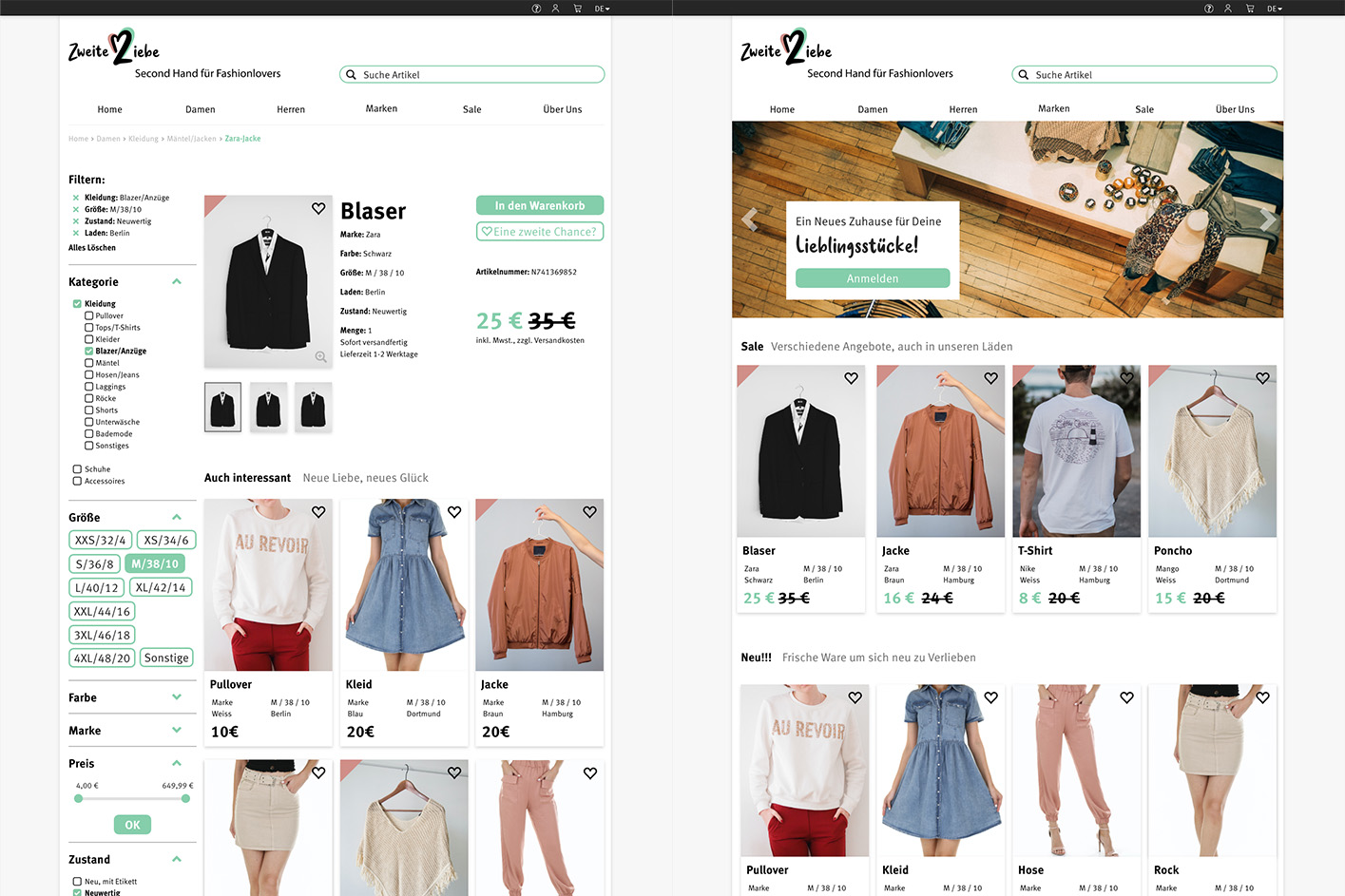
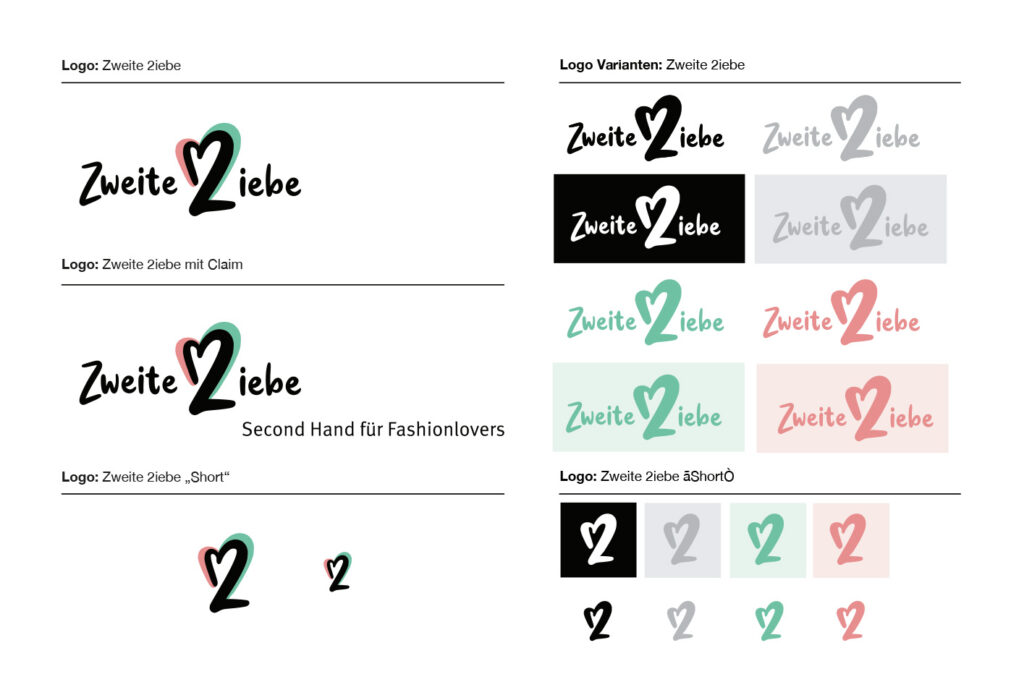
Logo: Für das Logo von „Zweite Liebe“ habe ich mich für einen modifizierten Schriftzug im Triebwagen Prinzip entschieden. Denn Buchstaben L aus Liebe habe ich dann mit einem Herz und dem Buchstaben 2 kombiniert. Somit hat man ein Blickfang und ein Symbol, das auch ohne den Schriftzug ein deutlichen Wiedererkennungswert hat.
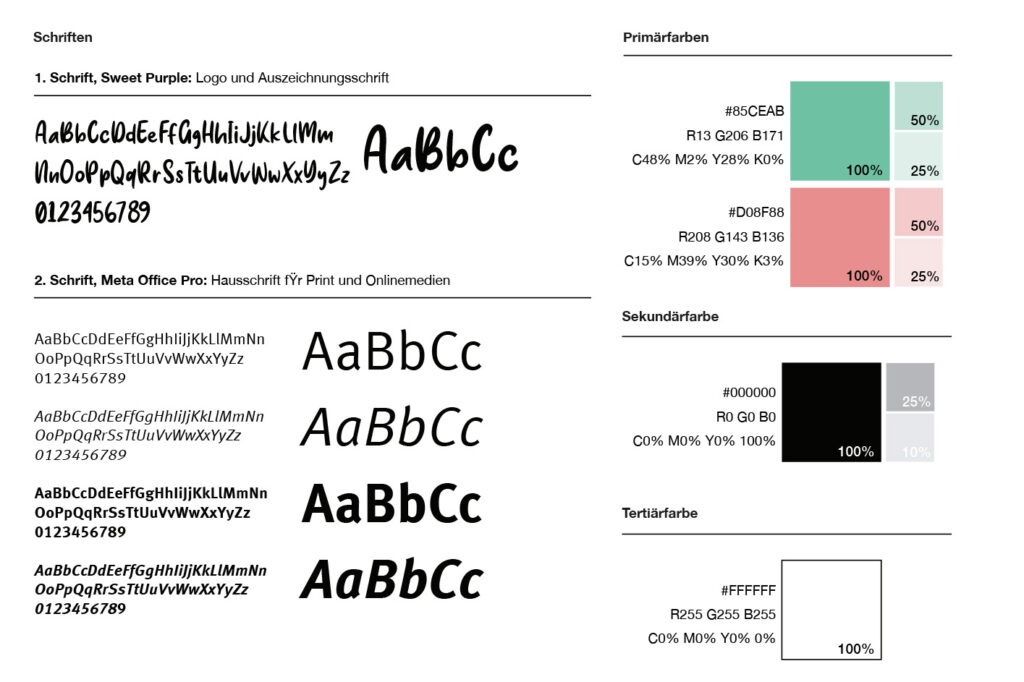
Farben: Ich habe mich für 2 Primärfarben entschieden, die Zweite Liebe = zwei Farben. Die Wahl viel auf Pastellfarben, da diese eine sehr natürliche und nachhaltige Ausstrahlung besitzen. Natürlichkeit, Nachhaltigkeit, Liebe zur Ware, Menschen und Umwelt.
Die Primärfarben sollen für Buttons und Akzente eingesetzt werden. Das Grün für den Webauftritt und der Hautton für die Filialen und den Menschen hinter dem Start-up. Für Schrift, Trennstriche, Rahmen, Filter und Schmuckelemente wird Schwarz als Sekundärfarbe benutzt. Weiß dient dabei als Hintergrundfarbe (Tertiärfarbe), damit die Primärfarben wirken können.
Schrift: Für das Logo und Auszeichnungen/Marketingtext habe ich mich für eine Handschrift „Sweet Purple“ von „dafont.com“ entschieden. Diese wirkt sehr natürlich, sympathisch, jung, rebellisch, modern und passt zur Nachhaltigkeit. Sie bietet zudem eine gute Lesbarkeit. Aus der Zahl 2 und der Schrift habe ich dann die Grafik im Logo entwickelt. Das L und die 2 haben sich wunderbar für das angedeutete Herz und L als Kombination angeboten.
Als Hausschrift habe ich mich für die „Meta Office Pro“ entschieden. Diese groteske Schrift wirkt aufgrund ihrer geschwungenen Ein- & Ausläufe sehr modern, weich und natürlich. Das passt super zur Nachhaltigkeit und sie unterscheidet sich deutlich von der Logo Schrift. Der deutliche, weiche Kontrast der Schriften ist sehr harmonisch und lässt sich super für Auszeichnungen und Marketingtext zusammen mit der Handschrift nutzen. Besonders wenn man das Konzept in Richtung Partnerbörse oder Dating auslegt.
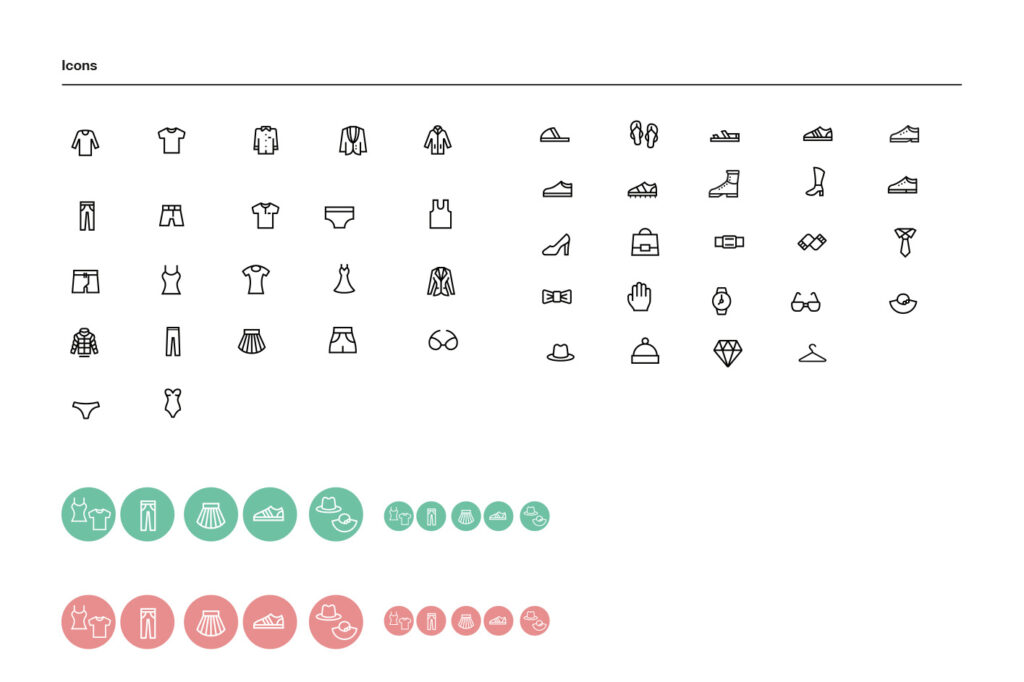
Icons: Ich habe nach möglichst einfachen Icons gesucht, die zu den Schriften und den Farben passen. Leicht, weich, klar, deutlich, natürlich und modern. Zudem kann man diese bei Bedarf selbst erweitern. Diese stammen aus einer Bilddatenbank.
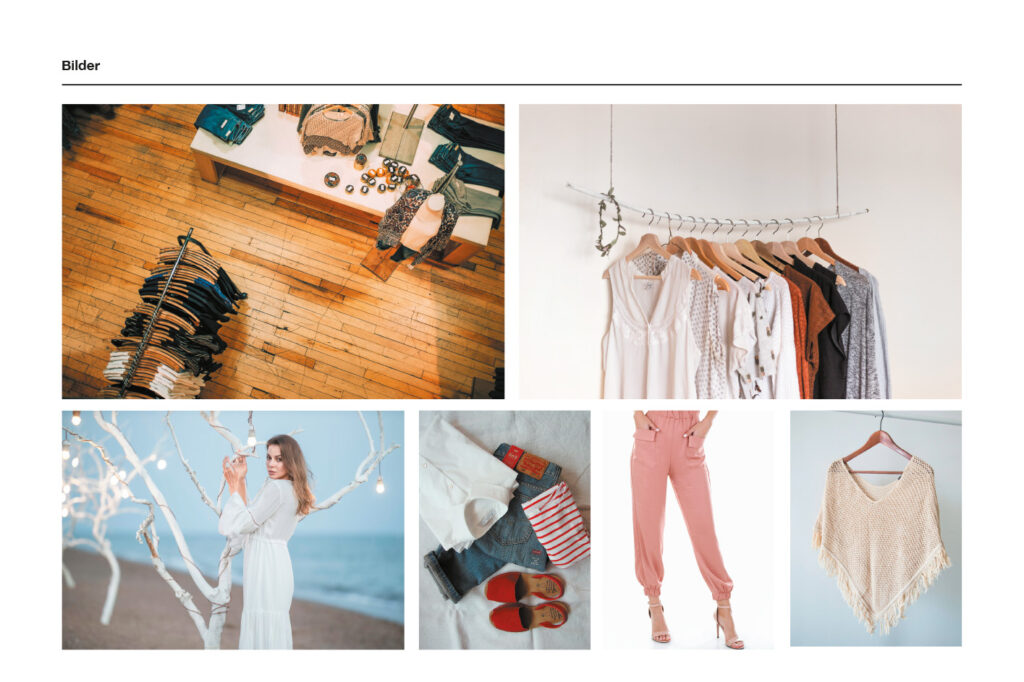
Bildwelten: Bei den Bildern habe ich darauf geachtet, dass sie zu dem Pastellfarb-Look passen. Freundlich, warm, natürlich, nachhaltig, aber auch modern. Dabei wird auf verschiedene Motive zurückgegriffen.
Zu einem auf Motive aus den Läden, die als Image-Bilder dienen. Modern und durch natürliche Ausstattung sehr biologisch und nachhaltig gestaltet. Auch bei Bildern mit Menschen kommt die Bildkomposition zutragen. Man soll ich in den Läden wohlfühlen, wenn man beim Shopping (Daten) sich dort aufhält. Dadurch unterscheidet man sich deutlich von einem einfachen Second Hand Laden. Zum anderen Motive für die Präsentation von Ware für den Verkauf. Hier wird auf einen hellen weißen Hintergrund geachtet. Die Ware wird dabei platziert oder getragen präsentiert. Es soll modern, aber auch natürlich und nachhaltig wirken. Die Idee des „Second Hand“ soll bei beiden Motivideen nicht untergehen.




Die Webseite
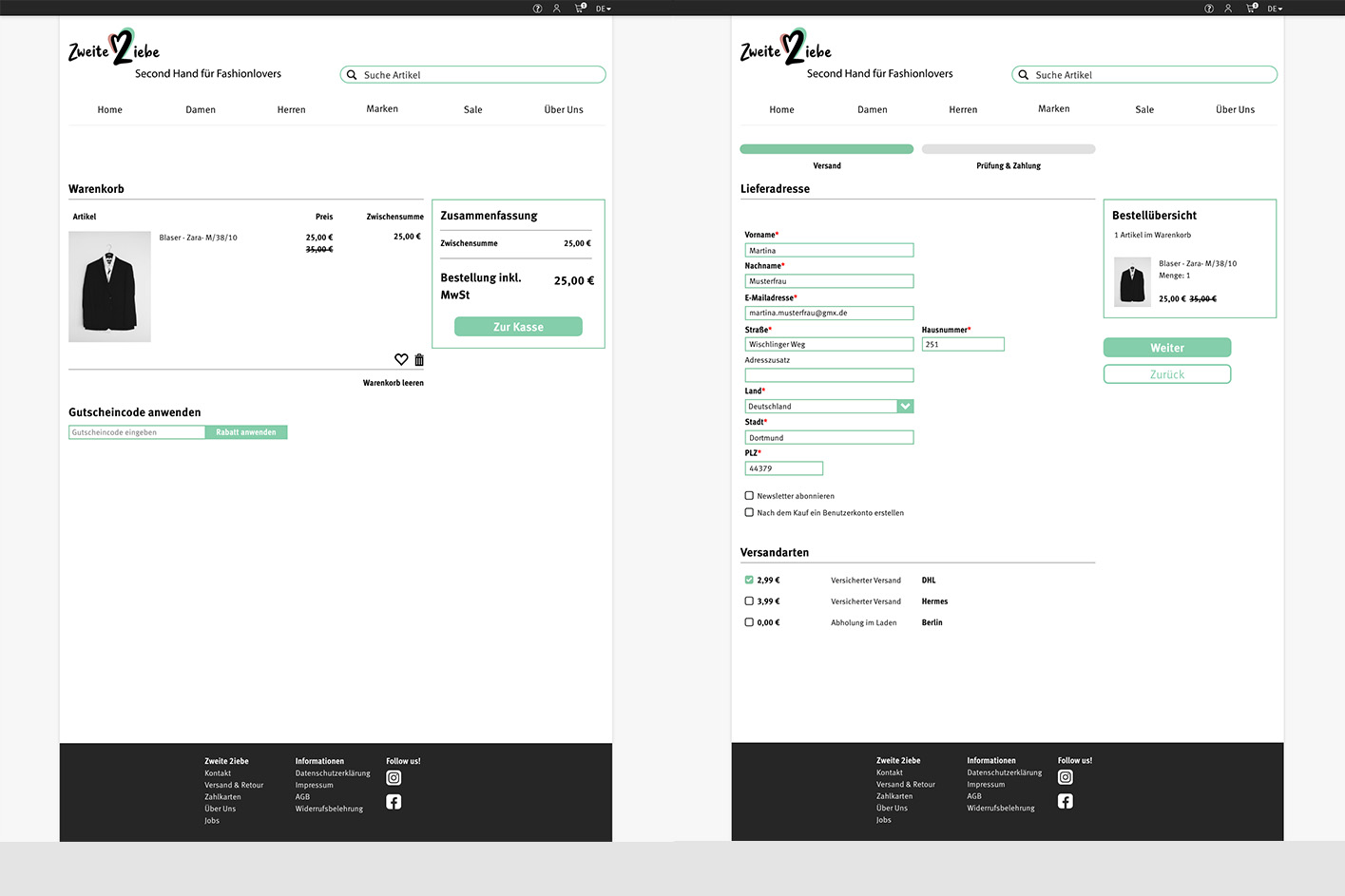
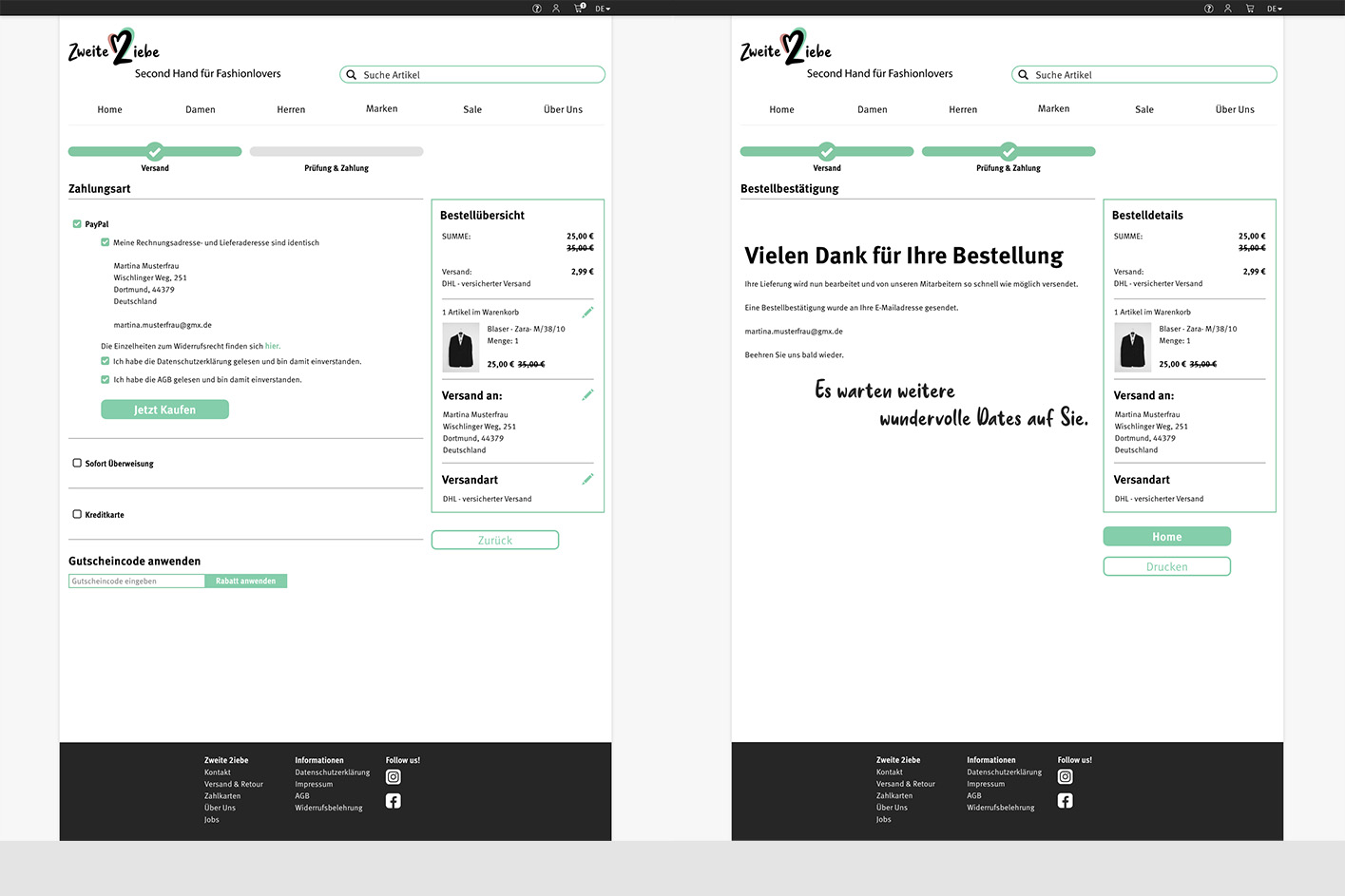
Die Seite ist einfach aufgebaut, man kommt von der Startseite über ein Warenangebot direkt auf dessen Detailseite oder über die Kategorien Damen und Herren auf eine Unterseite, wo man durch Filter die Suche einschränken kann, bevor man auf die Detailseite der Ware kommt. Bei der Kategorie Marken kommt man auf eine Unterseite, die eine Auswahl von Marken bietet, bevor man auf eine weitere Unterseite geleitet wird, wo man dann die entsprechende Auswahl von Waren mit weiteren Filteroptionen bekommt. Die Kategorie Sale leitet auf eine Unterseite weiter oder auf eine gezielte Unterseite, wo man mit Filteroptionen nach Waren suchen kann. Die Kategorie „Über Uns“ leitet auf Unterseiten weiter, die mit den Geschäften oder der Seite an sich zu tun haben.
Die Navigation: Das wird alles durch eine Horizontale Navigationsleiste mit Tableisten oder Reitern am Tablet oder Desktop gelöst. Diese Anordnung lässt Raum, um so viel Informationen oder Ware auf der Seite zu zeigen, wie das Raster es zulässt. Auf den Detailseiten unterstützen dann Breadcrumbs die Navigation.
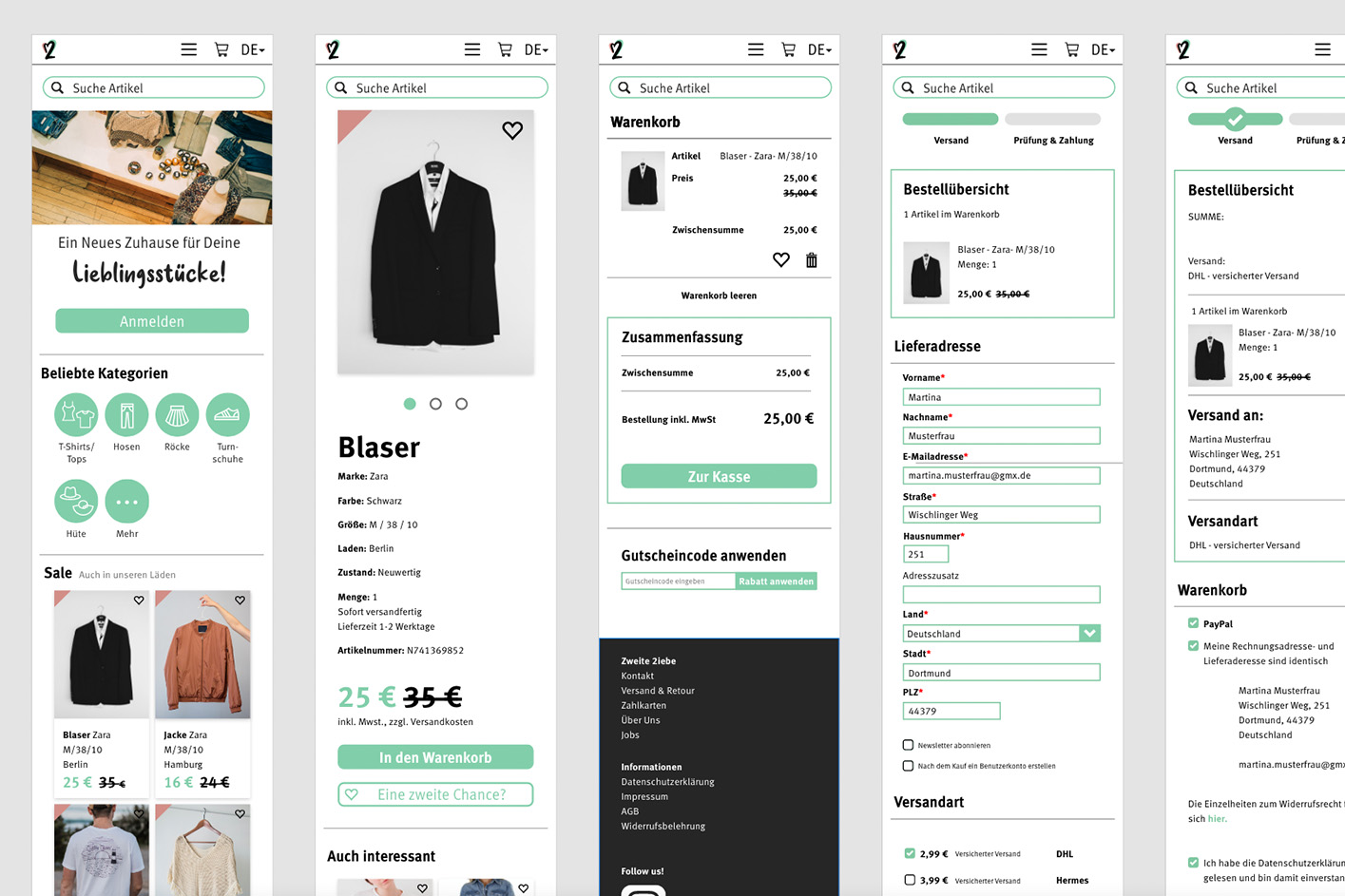
In der Smartphone-Version soll dann die Navigation über ein Burgermenü im oberen Bereich ersetzt werden. Die Kategorien bekommen am Tablet oder Desktop jeweils ein Mega-Dropdown-Menü mit Unterkategorien und dessen Unter-Unterkategorien. Somit hat man immer alles im Blick und muss sich nicht ewig durchklicken. Dabei wird darauf geachtet, dass die Menüs einen nicht so erschlagen.
Am Smartphone wird das Menü dann durch ein Mega-Flyout-Menü ersetzt. Das bietet auf kleinen Raum viel Informationen bei der Suche der richtigen Kategorie. Filter: Bei der Suche nach Waren helfen dann in der jeweiligen Kategorie Filter weiter. Überkategorien wie Kleidung, Schuhe und Accessoires mit den Unterkategorien wie Pullover, Tops/Shirts, Kleider, Blaser/Anzüge, Mäntel/Jacken, Hosen/Jeans, Leggings, Röcke, Shorts, Unterwäsche, Bademode und Sonstiges…Größenauswahl, Farben, Marken, Preisregler mit Von/Bis, Zustand, Material und Laden. Alle Kategorien und Unterkategorien sind mit Checkboxen An- und abwählbar. Ein Preisregler lässt sich beliebig einstellen.